10.46
Membuat logo dengan coreldraw
 Cara membuat logo dengan coreldraw ataupun membuat logo dengan illustrator dengan format vector sangat dianjurkan. Format vektor seperti kita ketahui sangat cocok untuk membuat karya desain grafis yang menuntut tidak adanya perubahan warna dan bentuk ketika diperbesar atu diperkecil ukurannya. Berbeda dengan format bitmaps atau raster yang akan berubah titik warna dan kadang blur ketika proses tranformasi.
Cara membuat logo dengan coreldraw ataupun membuat logo dengan illustrator dengan format vector sangat dianjurkan. Format vektor seperti kita ketahui sangat cocok untuk membuat karya desain grafis yang menuntut tidak adanya perubahan warna dan bentuk ketika diperbesar atu diperkecil ukurannya. Berbeda dengan format bitmaps atau raster yang akan berubah titik warna dan kadang blur ketika proses tranformasi.Mungkin Anda akan tertarik dengan artikel terkait berikut ini :
- 47 Aturan Membuat Desain Logo
- Buat Logo Ubuntu Sendiri dengan Corel Draw
- Cara Memadukan Desain Logo dengan Font
- Cara Buat Logo dengan Cepat dan Mudah
- Cara Membuat Logo Perusahaan Secara Online
Karena kita mencontoh atau membuat logo yang sudah ada sebelumnya maka saya kategorikan tutorial ini pada tutorial coreldraw tingkat dasar. Anda akan belajar bagaimana cara menggunakan tool shape, gradasi, marquee tool dan pemilihan warna gradasi multiple point.
1. Buat dokumen baru dengan ukuran kertas 100 mm x 100 mm
2. Ubah opsi dengan setting berikut
a. tekan menu edit > view grid untuk menampilkan grid
b. Ubah preferensi dengan cara tekan tombol keyboard CTRL + J atau tekan menu Tool > Options
c. Pada documents > grid pilih opsi spacing dengan ukuran 5 mm, tekan OK.
b. Ubah preferensi dengan cara tekan tombol keyboard CTRL + J atau tekan menu Tool > Options
c. Pada documents > grid pilih opsi spacing dengan ukuran 5 mm, tekan OK.
3. Buat lingkaran dengan tool ellipse
tool ( F7 ) pastikan anda menekan tombol CTRL pada keyboard agar ukuran
menjadi simetris. Posisikan lingkaran tersebut pada tengah-tengah area
kerja dengan memilih lingkaran tersebut dan tekan tombol P pada
keyboard. Jika ukuran tidak sesuai dengan area kerja ubah pada property
bar object size width dan height 100 mm
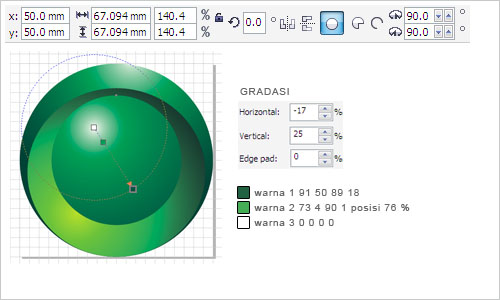
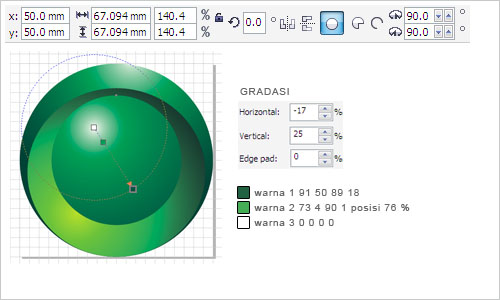
4. Warnai lingkaran tersebut dengan
interactive fill tool ( G ) melalui klik dan drag. Pilih type gradasi
adalah radial. Untuk memunculkan opsi fountain fill gunakan tool
fountain fill ( F11 ).
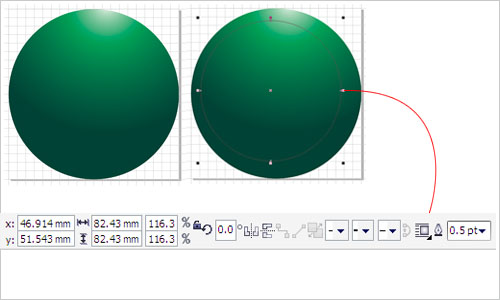
5. Buat lingkaran lagi dengan opsi
sebagai berikut. Bila kedua lingkaran tidak sesuai maka pilih lingkaran
baru dan pilih lingkaran pertama dengan menekan tombol CTRL + klik,
setelah itu tekan tombol keyboard C kemudian tekan tombol keyboard B.
Untuk menghilangkan garis tekan klik kanan pada warna none ( ikon
bintang paling atas pallete warna ).
6. Buat lingkaran ketiga dengan opsi berikut

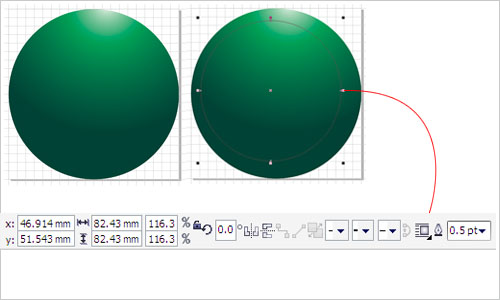
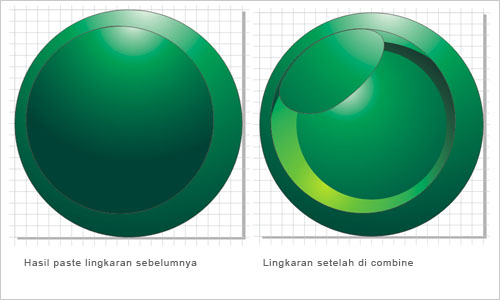
7. Copy dan paste lingkaran pertama
yang kita buat dengan cara klik kanan copy dan klik kanan paste. Buat
lagi satu lingkaran di atasnya dengan opsi sebagai berikut.

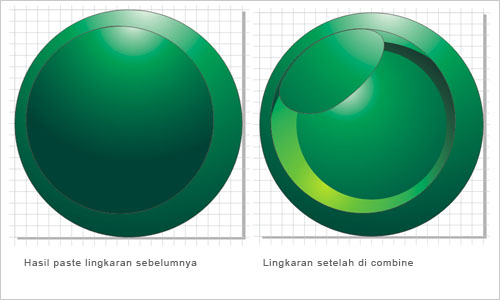
8. Setelah lingkaran terakhir sesuai dengan gambar di atas, copy lingkaran tersebut
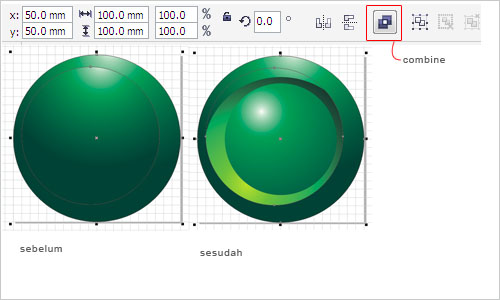
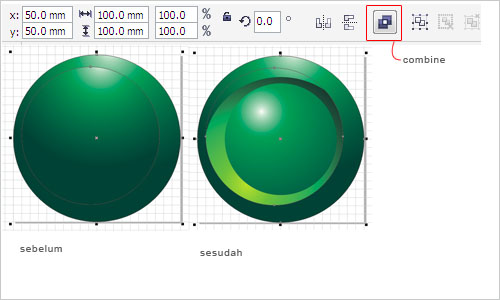
9. Pilih dua lingkaran terakhir menggunakan CTRL + KLIK dan klik tombol combine ( CTRL + L )

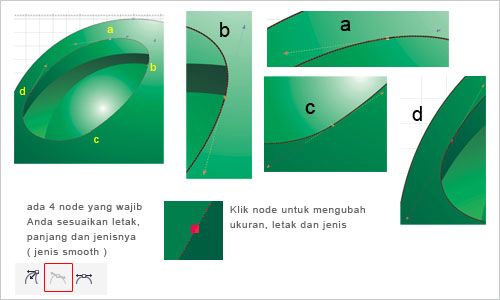
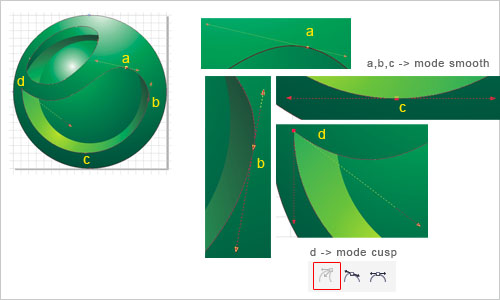
10. Dengan pick tool ( tool paling atas )
double klik lingkaran yang sudah di combine sehingga tool berubah
menjadi shape tool. Ubah lingkaran yang ada di tengah menjadi seperti
gambar berikut.

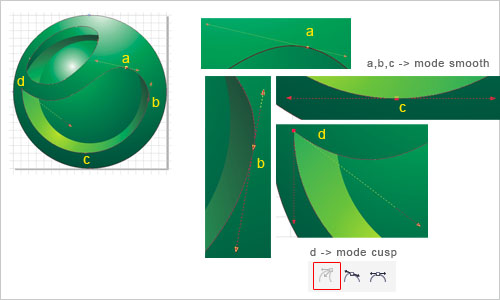
11. Paste lingkaran yang sudah Anda copy sebelumnya ( no 8 ) dan lakukan combine seperti cara 9

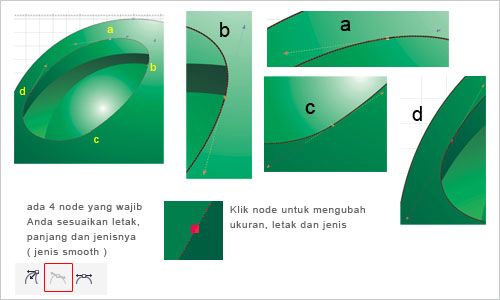
12. Dengan pick tool ( tool paling atas )
double klik lingkaran yang sudah di combine sehingga tool berubah
menjadi shape tool. Ubah lingkaran yang ada di tengah menjadi seperti
gambar berikut.

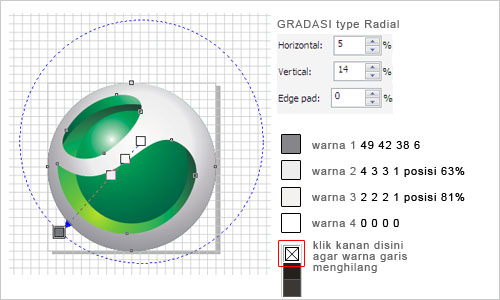
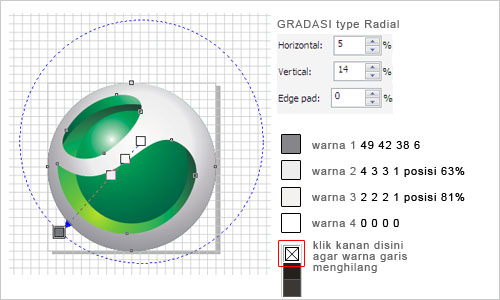
13. Hilangkan garis pada objek terakhir
dengan cara klik kanan pada pallete warna none. Warnai objek tersebut
sesuai dengan aturan opsi sebagai berikut.

14. Buat 3 lingkaran sesuai opsi dibawah dan beri warna putih. Putar ketiga lingkaran tersebut menjadi 45 derajad.

15. Hasilnya

Tolong bantu kami dalam rangka pembelajaran desain dengan cara menyebarkan artikel yang ada di website ilmu grafis desain ahlidesain.com ini melalui klik share facebook atau tweet twitter atau google plus .
Semoga Anda menikmati artikel ini dan jangan lupa bergabung dengan teman-teman yang lain di Facebook AhliDesain, dan ikuti Twitter saya. Jika Anda menyukai artikel-artikel dari saya jangan lupa untuk memasukkannya dalam subscribe ke ahlidesain RSS Feed.
Untuk informasi jika Anda tidak tahu atau kesulitan download file dari ziddu silakan baca artikel tips download ziddu disini. Bila ada yang ditanyakan, informasi link download rusak (deleted, link salah), saran, tanggapan dan ide kreatif silakan isi pada komentar, saya akan mencoba menjawab secepat dan sebaik mungkin.
Membuat logo dengan coreldraw
 Cara membuat logo dengan coreldraw ataupun membuat logo dengan illustrator dengan format vector sangat dianjurkan. Format vektor seperti kita ketahui sangat cocok untuk membuat karya desain grafis yang menuntut tidak adanya perubahan warna dan bentuk ketika diperbesar atu diperkecil ukurannya. Berbeda dengan format bitmaps atau raster yang akan berubah titik warna dan kadang blur ketika proses tranformasi.
Cara membuat logo dengan coreldraw ataupun membuat logo dengan illustrator dengan format vector sangat dianjurkan. Format vektor seperti kita ketahui sangat cocok untuk membuat karya desain grafis yang menuntut tidak adanya perubahan warna dan bentuk ketika diperbesar atu diperkecil ukurannya. Berbeda dengan format bitmaps atau raster yang akan berubah titik warna dan kadang blur ketika proses tranformasi.Mungkin Anda akan tertarik dengan artikel terkait berikut ini :
- 47 Aturan Membuat Desain Logo
- Buat Logo Ubuntu Sendiri dengan Corel Draw
- Cara Memadukan Desain Logo dengan Font
- Cara Buat Logo dengan Cepat dan Mudah
- Cara Membuat Logo Perusahaan Secara Online
Karena kita mencontoh atau membuat logo yang sudah ada sebelumnya maka saya kategorikan tutorial ini pada tutorial coreldraw tingkat dasar. Anda akan belajar bagaimana cara menggunakan tool shape, gradasi, marquee tool dan pemilihan warna gradasi multiple point.
1. Buat dokumen baru dengan ukuran kertas 100 mm x 100 mm
2. Ubah opsi dengan setting berikut
a. tekan menu edit > view grid untuk menampilkan grid
b. Ubah preferensi dengan cara tekan tombol keyboard CTRL + J atau tekan menu Tool > Options
c. Pada documents > grid pilih opsi spacing dengan ukuran 5 mm, tekan OK.
b. Ubah preferensi dengan cara tekan tombol keyboard CTRL + J atau tekan menu Tool > Options
c. Pada documents > grid pilih opsi spacing dengan ukuran 5 mm, tekan OK.
3. Buat lingkaran dengan tool ellipse
tool ( F7 ) pastikan anda menekan tombol CTRL pada keyboard agar ukuran
menjadi simetris. Posisikan lingkaran tersebut pada tengah-tengah area
kerja dengan memilih lingkaran tersebut dan tekan tombol P pada
keyboard. Jika ukuran tidak sesuai dengan area kerja ubah pada property
bar object size width dan height 100 mm
4. Warnai lingkaran tersebut dengan
interactive fill tool ( G ) melalui klik dan drag. Pilih type gradasi
adalah radial. Untuk memunculkan opsi fountain fill gunakan tool
fountain fill ( F11 ).
5. Buat lingkaran lagi dengan opsi
sebagai berikut. Bila kedua lingkaran tidak sesuai maka pilih lingkaran
baru dan pilih lingkaran pertama dengan menekan tombol CTRL + klik,
setelah itu tekan tombol keyboard C kemudian tekan tombol keyboard B.
Untuk menghilangkan garis tekan klik kanan pada warna none ( ikon
bintang paling atas pallete warna ).
6. Buat lingkaran ketiga dengan opsi berikut

7. Copy dan paste lingkaran pertama
yang kita buat dengan cara klik kanan copy dan klik kanan paste. Buat
lagi satu lingkaran di atasnya dengan opsi sebagai berikut.

8. Setelah lingkaran terakhir sesuai dengan gambar di atas, copy lingkaran tersebut
9. Pilih dua lingkaran terakhir menggunakan CTRL + KLIK dan klik tombol combine ( CTRL + L )

10. Dengan pick tool ( tool paling atas )
double klik lingkaran yang sudah di combine sehingga tool berubah
menjadi shape tool. Ubah lingkaran yang ada di tengah menjadi seperti
gambar berikut.

11. Paste lingkaran yang sudah Anda copy sebelumnya ( no 8 ) dan lakukan combine seperti cara 9

12. Dengan pick tool ( tool paling atas )
double klik lingkaran yang sudah di combine sehingga tool berubah
menjadi shape tool. Ubah lingkaran yang ada di tengah menjadi seperti
gambar berikut.

13. Hilangkan garis pada objek terakhir
dengan cara klik kanan pada pallete warna none. Warnai objek tersebut
sesuai dengan aturan opsi sebagai berikut.

14. Buat 3 lingkaran sesuai opsi dibawah dan beri warna putih. Putar ketiga lingkaran tersebut menjadi 45 derajad.

15. Hasilnya

Tolong bantu kami dalam rangka pembelajaran desain dengan cara menyebarkan artikel yang ada di website ilmu grafis desain ahlidesain.com ini melalui klik share facebook atau tweet twitter atau google plus .
Semoga Anda menikmati artikel ini dan jangan lupa bergabung dengan teman-teman yang lain di Facebook AhliDesain, dan ikuti Twitter saya. Jika Anda menyukai artikel-artikel dari saya jangan lupa untuk memasukkannya dalam subscribe ke ahlidesain RSS Feed.
Untuk informasi jika Anda tidak tahu atau kesulitan download file dari ziddu silakan baca artikel tips download ziddu disini. Bila ada yang ditanyakan, informasi link download rusak (deleted, link salah), saran, tanggapan dan ide kreatif silakan isi pada komentar, saya akan mencoba menjawab secepat dan sebaik mungkin.