Cara Membuat Brush Photoshop
Bila selama ini anda hanya menggunakan Brush bawaan dari software Photoshop yang hanya beberapa jenis, atau anda menambah koleksi dengan mendownload brush
untuk mengoleksi Brush Photoshop anda,kini anda bisa membuat sendiri
brush Photoshop sesuai keinginan anda. Caranyapun bisa dikatakan mudah,
hanya dengan beberapa langkah anda akan memiliki Brush kesayangan.
Contoh yang saya buat sangat sederhana ini dimaksudkan agara lebih mudah dipahami, yang nantinya bisa anda kembangkan sendiri.
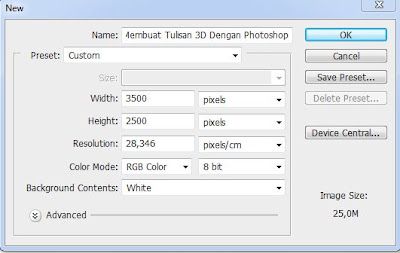
- Buatlah layer baru dengan menekan CTRL+N pada keyboard anda, atau dengan memilih menu File > New. Layer yang saya buat berukuran 200px x 200px. Ukuran inipun bisa anda ubah sesuai keinginan anda.
- Langkah berikutnya, buatlah gambar apa saja yang anda inginkan. Saya contohkan membuat gambar menggunakan Custom Shape tool . Disini bisa dipilih beberapa model gambar yang bisa digunakan dengan mudah.

- Setelah menambahkan gambar, tambahkan teks jika anda ingin membuat teks dengan memilih Horizontal Type (T) atau tekan tombol T pada keyboard.
- Satukan Shape dengan Teks yang sudah anda buat dengan cara memblok keduanya (Ctrl+click) lalu tekan CTRL+E.
- Langkah berikutnya, pilih menu Edit > Define Brush Preset
- Setelah itu akan keluar kotak dialog Brush Name (tempat member nama brush yang dibuat), lalu pilih OK
- Sekarang pilih Brush Tool, lalu dibagian paling bawah akan bertambah jenis brush anda dengan yang telah anda buat. Tinggal anda gunakan.
























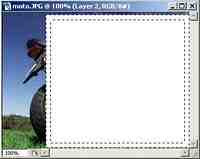
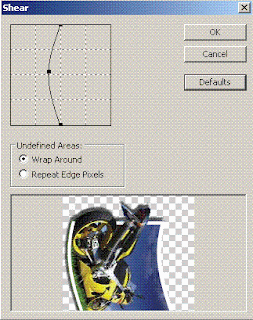
 Photoshop membungkinkan sebuah photo diedit dengan cara yang tak
terduga, gagasan yang utama, sesudah itu mengerti trik. Kali ini membuat
photo keluar dari bingkainya dan melengkungkan gambar agar terlihat
artistik. Bisa menggunakan Photoshop CS2, Photoshop CS3, Photoshop CS4
atau photoshop CS5. Contoh lain penggunaan trik ini adalah mebuat gambar
seperti keluar dari gambar televisi, jika ingin gambar seperti ini
tinggal dimodivikasi sesuai selera. Tahu sedikit trik potoshop cukup
baik untuk mengelola foto-foto di web sendiri. Saya menggunakan
photoshop untuk mengedit galeri di album wedding organizer. Silahkan di visit.
Photoshop membungkinkan sebuah photo diedit dengan cara yang tak
terduga, gagasan yang utama, sesudah itu mengerti trik. Kali ini membuat
photo keluar dari bingkainya dan melengkungkan gambar agar terlihat
artistik. Bisa menggunakan Photoshop CS2, Photoshop CS3, Photoshop CS4
atau photoshop CS5. Contoh lain penggunaan trik ini adalah mebuat gambar
seperti keluar dari gambar televisi, jika ingin gambar seperti ini
tinggal dimodivikasi sesuai selera. Tahu sedikit trik potoshop cukup
baik untuk mengelola foto-foto di web sendiri. Saya menggunakan
photoshop untuk mengedit galeri di album wedding organizer. Silahkan di visit.



















0 komentar: