Belajar Membuat Template Website Menggunakan Photoshop
Baik langsung saja pada pertemuan kali ini kita akan praktek secara langsung bagaimana
membuat template dasar sebuah website menggunakan
adobe photoshop. Dalam
membuat template website ini kita menggunakan software
Adobe Photoshop
guna membuat layout sekaligus pernak-pernik bagaimana tampilan website
yang diinginkan nantinya. Untuk mengubah layout sebuah website hasil
editing dari Adobe photoshop yang masih berupa file gambar menjadi
sebuah file html yang bisa ditampilkan pada browser dengan sempurna
tentunya kita membutuhkan program teks editor untuk menyusun script html
yang diperlukan, disini saya sudah terbiasa menggunakan Notepad++,
namun bisa juga memanfaatkan software Dreamweaver,
feel free to choice.
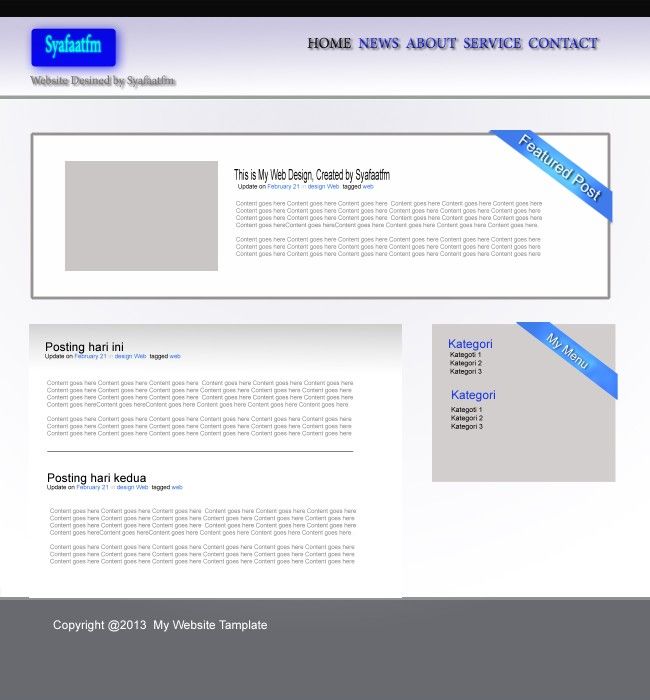
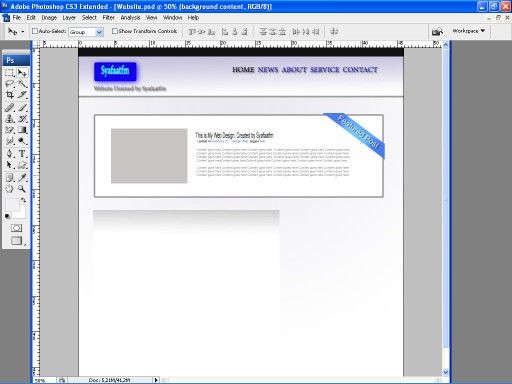
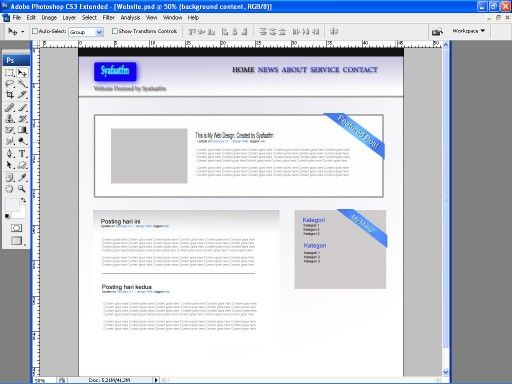
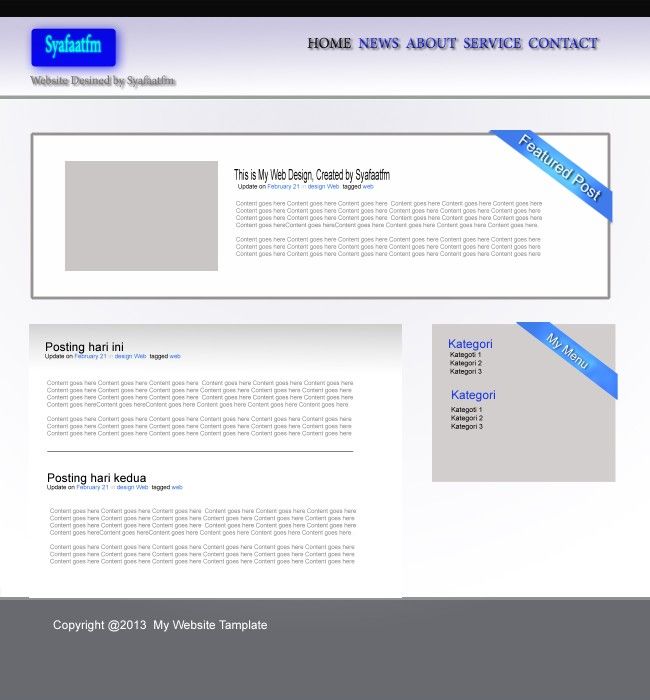
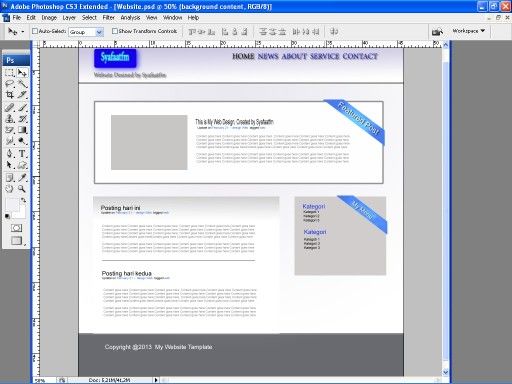
Untuk website yang akan kita buat ini kurang lebih hasilnya nanti akan seperti pada gambar berikut:

Halaman website mengguanakan Adobe Photoshop
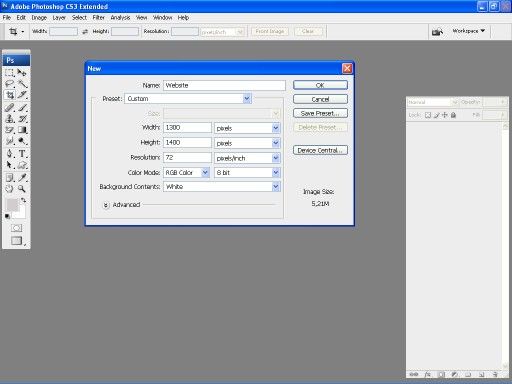
1. Tahap Persiapan
Pertama
buka terlebih dahulu program Adobe Photoshop, jika sudah kemudian klik
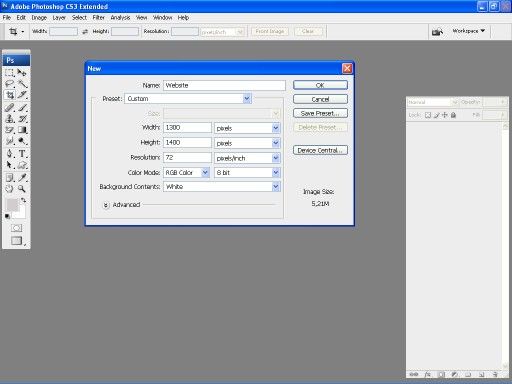
menu File>New, kita buat dokumen baru dengan pengaturan width 1300px
dan Height 1400px, untuk resolution kita beri nilai 72 pixel/inch. Lihat
gambar:

Pengaturan ukuran kanvas website pada adobe photoshop
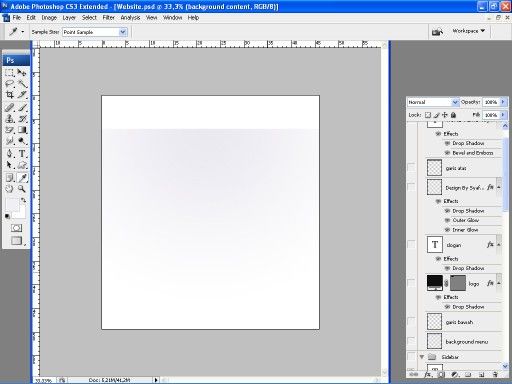
Kemudian
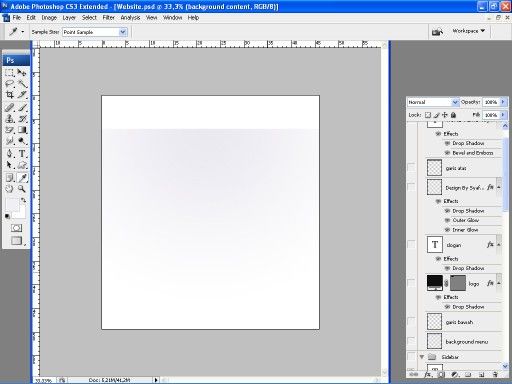
pada halaman yang kosong kita buat area persegi dengan menggunakan
Rectangular Marquee Tool (M), area persegi ini nantinya adalah untuk
halaman background konten website. Atur sedemikian rupa sehingga bisa
tampak seperti gambar dibawah ini:

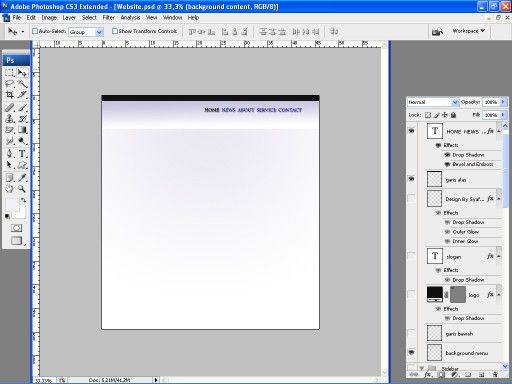
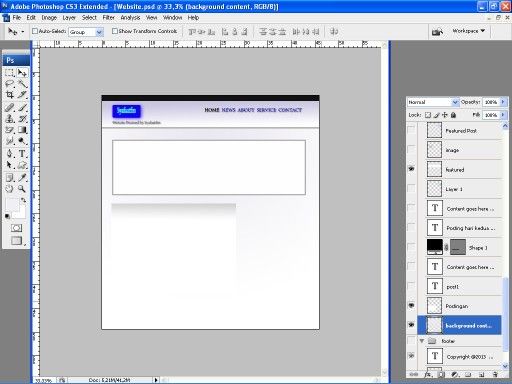
Membuat area persegi dengan menggunakan Rectangular Marquee Tool (M)
Untuk
warna background saya menggunakan kode warna #e9e2f3 pada adobe
photoshop dengan sedikit permainan Gradient Tool (G) sehingga menjadi
seperti gambar diatas.
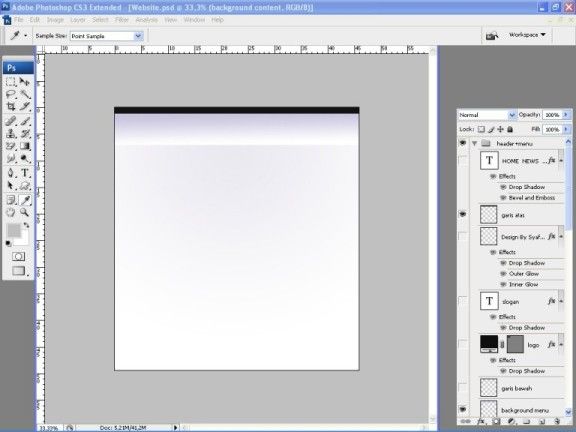
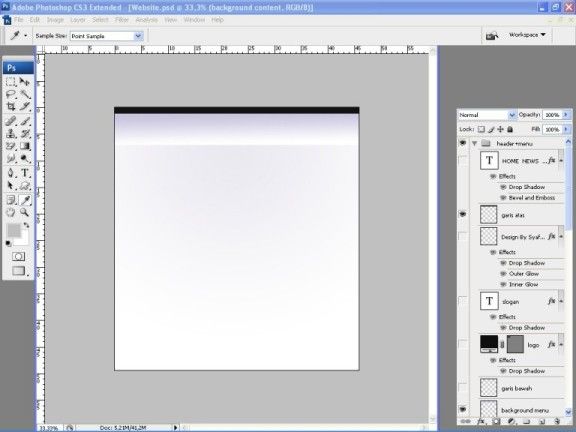
Selanjutnya kita akan membuat area
background untuk header atau menu, tentunya dengan
menggunakan Rectangular Marquee Tool (M), buatlah area persegi panjang
diatas background konten yang telah kita buat sebelumnya tadi. Dengan
sedikit modifikasi sehingga akan nampak seperti pada gambar dibawah ini:

Membuat background Menu+Header halaman website
2. Membuat Area Header
Dalam
sebuah halaman website tentunya ada link menu yang menuju ke halaman
lain dalam satu website seperti Home, About, Contack, dll. Untuk itu
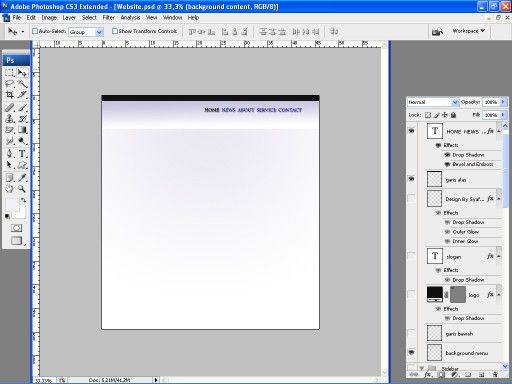
disini kita akan membuatnya dengan Adobe Photoshop. Pada area header
bagian kanan atas buatlah teks seperti HOME NEWS ABOUT SERVICE DAN
CONTACT, lebih jelasnya lihat pada gambar:

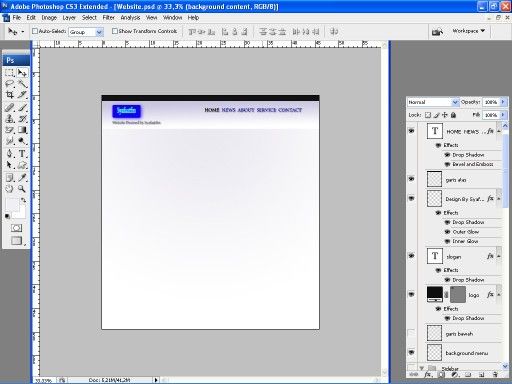
Membuat link menu pada halaman website
Gunakan
Blending Options
pada teks untuk mengatur warna, shadow, dll. Selanjutnya kita akan
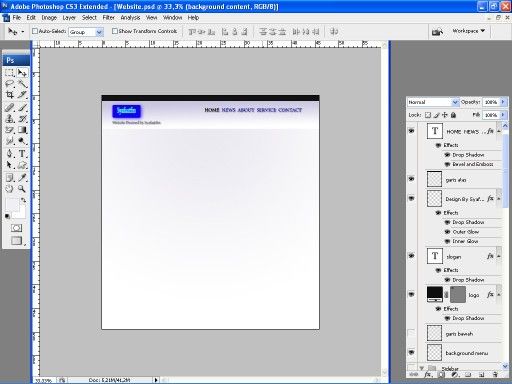
memasang logo pada area header bagian kiri atas, untuk logo bisa
disesuaikan dengan keinginan masing-masing, namun disini saya telah
membuat logo teks sederhana dengan tulisan
Syafaatfm. Lihat gambar:

Memasang logo pada area header halaman website
3. Membuat Area Konten
Pada
template website ini nantinya kita akan membuat area khusus untuk
featured post yang akan diletakkan pada bagian atas area konten website,
featured post ini akan menampilkan post atau artikel” yang
direkomendasikan maupun halaman yang lain sesuai keinginan. Langsung
saja anda buat area persegi yang diletakkan pada bagian atas konten
website, seperti biasa utk lebih jelasnya lihat pada gambar

:

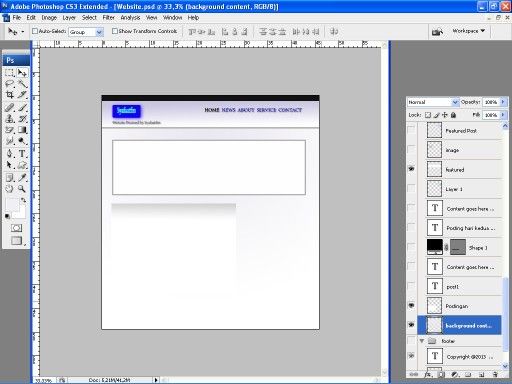
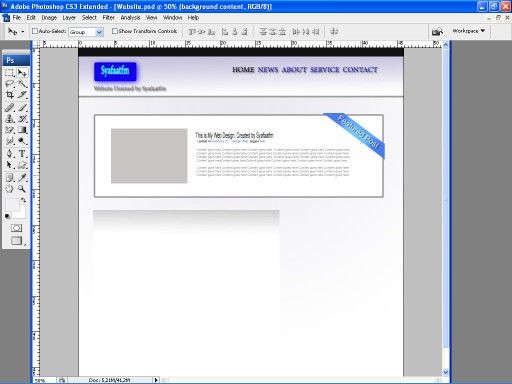
Membuat area featured post dan konten website
Pada
gambar diatas saya juga telah membuat area persegi lagi dibawah
featured post dengan warna background gradient putih gelap, pada area
inilah nantinya baris post atau artikel akan ditampilkan.
Untuk mempercantik area featured post, disini kita akan menambahkan ribbon atau pita(:indonesia) dengan kalimat
Featured Post . Agar lebih mudahnya untuk anda dalam belajar, langsung saja bisa di lihat pada gambar yang telah saya buat:

Membuat ribbon pada area featured post
Untuk
membuat ribbon berwarna biru seperti diatas, pertama buatlah garis
kotak yang disesuaikan kemudian isi dengan warna biru (ctrl+Backspace),
lalu tambahkan teks
Featured Post .
Untuk membuat
seolah-olah ribbon berwarna biru tersebut bercahaya, gunakanlah Dodge
Tool dan atur sedemikian rupa sehingga nampak begitu dramatis

. Pergunakan Transform (ctrl+T) untuk mengatur sudut atau kemiringan objek.
4. Membuat Area Sidebar
Sebenarnya
untuk membuat area sidebar ini juga sama dengan langkah-langkah
sebelumnya, yaitu buatlah kotak persegi disamping kanan area konten
kemudian aturlah sedemikian rupa sehingga bisa tampak seperti pada
gambar dibawah:

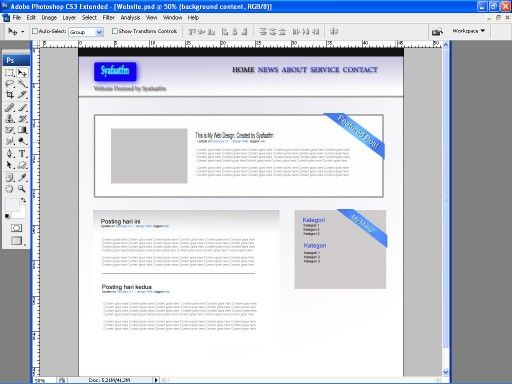
Membuat are sidebar
Untuk mempercantik tampilan area sidebar, disini saya juga telah menambahkan ribbon warna biru dengan tulisan
My Menu.
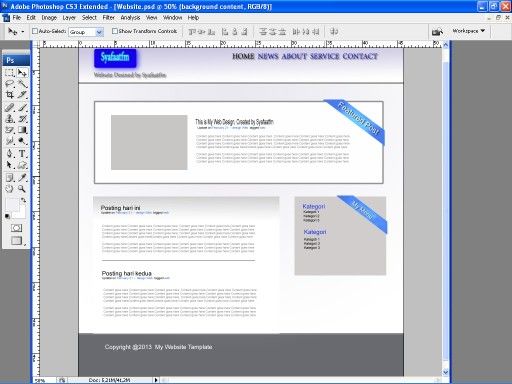
5. Membuat Area Footer (Tahap Terakhir)
Proses pembuatan area Footer ini merupakan tahap terakhir dalam
tutorial membuat template website kali
ini . Dalam area footer ini anda bisa menempatkan seperti kalimat
Copyright, alamat website, nama pembuat, link website, dll.
Untuk membuatnya anda bisa mencontoh pada gambar berikut ini:

Tahap terakhir, membuat area footer
Tahap pembuatan layout dengan
photoshop
sudah selesai, untuk selanjutnya adalah proses slicing dan
mengkonvertnya menjadi srcipt HTML yang bisa ditampilkan pada browser,
akan dilanjutkan pada tutorial selanjutnya…





















0 komentar: